Samsung eCommerce
2013 - 2014
Background: The redesigned Samsung global site was meant to give users a unified commerce experience, an optimized experience for multiple devices, an outlet to omni-channel retail and personalized to individual user needs.
Goal: A full visual, experience and content redesign for samsung.com/uk
Users: All samsung.com/uk users
My role: As 1 of 3 UX designers on this project, I was personally responsible for the product comparison tool, in-store navigation tool, and global site navigation system. I also led co-design sessions with clients, user research, and collaborated with team leads on product strategy. Over the course of this nearly year-long project, our design team produced two distinct site directions. We then stress-tested the preferred direction to prove how it could scale and morph across Samsung’s diverse product portfolio. I worked side by side with visual designers and engineers, doing everything from sketching explanatory wireframes, creating detailed interaction spec documentation, to creating prototypes together.
Outcome: The new Samsung Global site is live today
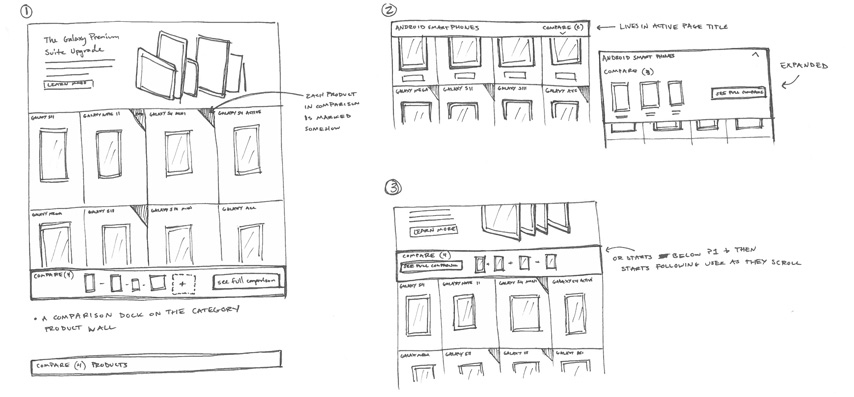
From the beginning of the project (in pitch mode) in Summer 2013 to the launch of the site in Spring 2014, I sketched up a storm. I worked closely with visual design and eng leads to make critical design decisions in the early stages through sketches and paper prototyping. I moved on to making more high fidelity, annotated wireframes in Illustrator and InDesign as the project progressed and these were used by the eng teams of R/GA and Samsung to lay the frontend and backend frameworks.
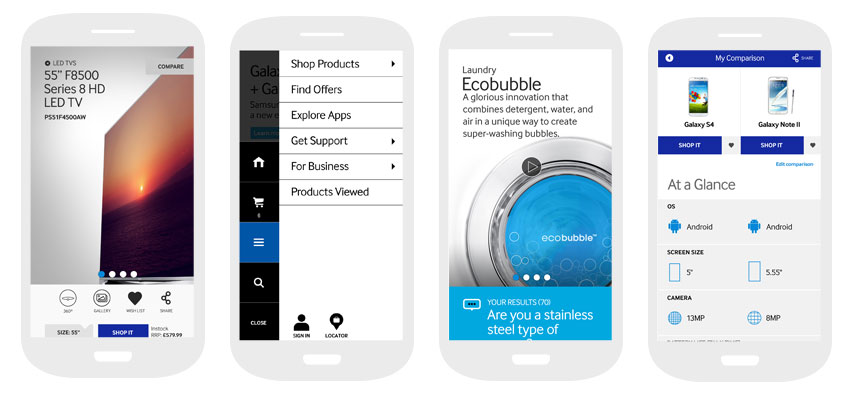
Our UX design team worked together to come up with a new navigation structure to make finding products and information as easy as possible for the user. We also designed a navigation experience that was flexible across devices to be appropriate on every screen size.
I led the design of the Samsung product comparison tool experience (below). With a mobile first strategy, I pushed for the tool to prioritize key specs most important to consumers for easy scanning. I worked with my visual design and strategy teammates to come up with an icon set that made the key specs easy to understand. For the second tier specs, we allowed the user to toggle between product differences and similarities, reorder the specs by touching and dragging, and expanding any spec in line to learn more.
My favorite problem to crack was that of editing a comparison. On mobile especially, it was important to bring as much information to the user without making them navigate away from the page to complete a task. The comparison tool edit mode brought relevant product alternatives to the user and allowed them to easily swap out the products they were comparing.
Here are examples of early wireframes done for the product comparison tool. (left - coming from the product wall. right - on the comparison tool)
I also led the experience design for the Samsung in-store mode. The in-store mode of samsung.com/uk was designed to prioritize information that someone would need when navigating a brick-and-mortar Samsung store. Special in-store modules such as Self Compare, What's Happening and the Find These Products map, help the user during their physical experience without distracting them from interacting with the Samsung products.